Choosing between Graphical vs Text-Based Coding for Kids

As parents, we are often confused about how we can teach our kids to code and how we can approach them with the proposal. Well, we are living in a rapidly changing world, and that means teaching coding to kids has been made easier through the years. Now, we have graphic-based coding languages that can easily be understood by kids as young as five years old.
Graphic-based coding helps lay down the foundation of programming for kids by visually introducing them to all the essential coding elements. Once kids have gotten the gist of how programming works, they can easily transition to more advanced, text-based coding methods.
Let’s first understand the difference between text-based coding and graphical coding so we can better explain why and when graphical coding is a better choice for kids.
Difference between Graphical Coding and Text-based Coding
While most computer languages are text-based, there are a large number of graphical languages as well.
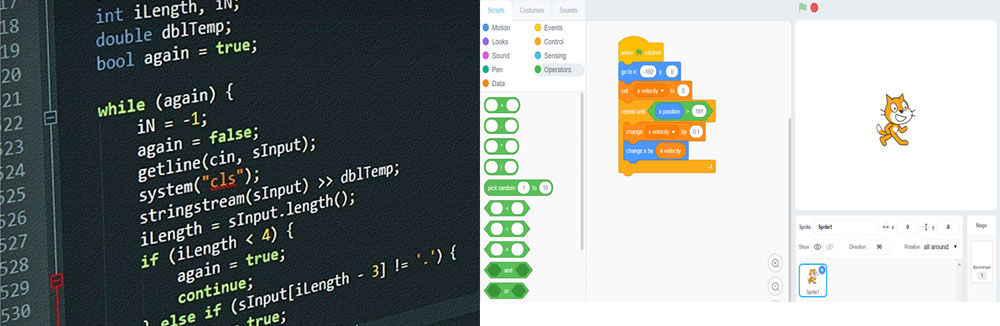
Graphical-based languages are the ones that allow coding through graphical manipulation of program elements. It allows programming through visual context, arranging text and graphics in a specific order in the given space. For instance, one of the most famous graphical languages, Scratch, uses boxes of commands that can be placed in a particular order to conduct a program.
Text-based coding languages, on the other hand, rely on texts, symbols, and syntaxes to be written as lines of code. Kids below a certain age (below 11-12 years) are more likely to adopt graphical coding than text-based coding.
Why Graphical Coding is Best for Kids
Graphical coding has several advantages over text-based coding classes for kids. Let’s take a look:
Readability
Graphical coding languages such as Scratch and Blockly employ blocks to make it easier for kids to understand coding. Using graphic-based languages, kids can create projects using the block-like interface. It allows more readability for those who are just starting to learn to code.
Newbies prefer block-based programming over text-based ones over their ease of use and resemblance with the English language.
Easy to Use
Continuing on the first point, graphics-based coding is easier to use because of its visual representation of elements. When the language is put in a graphical context, it removes the guesswork and makes kids go at it with their own ideas and concepts. Moreover, with graphics-based coding, kids don’t have to remember a list of commands and can go on programming with everything provided for them at their screens.
Typing
Since text-based programming requires typing, there is a high chance that one might make mistakes while writing the code. Computer languages are very stringent when it comes to coding. Every character, alphabet, or symbol can drastically change the way the program works, and therefore, it is critical to type all the characters in perfect order. However, it could be challenging for kids to write long lines of code without any mistakes.
This is why graphic-based coding is more preferred for kids. It provides essential coding elements without having to break down the code into text. It is easier to go through and apply without having to worry about making mistakes.
Graphic Based Coding is Not Dumb
Professional coders often assume that graphics-based coding is a dumbed-down version of programming. While it is true to a certain degree, it is not entirely right to deem graphical coding as dumb.
Graphical-based coding removes the irrelevant and unnecessary elements from programming to help kids get an overall idea of coding without getting them intimated. The aim of visual coding is to get kids interested in computer programming first. As soon as kids learn the basics of programming and what elements coding constitutes, they can transition to more advanced coding practices.
Suggested Read: Your Child Should Learn Coding but not to become the next Zuckerberg or Pichai
Technical Know-How
As mentioned in the previous point, graphics-based coding introduces kids to the world of computer programming in a friendly and non-intimidating manner. Kids learn all the basic elements that go into computer programming through block-based coding so they could later try their hands at text-based coding without having to worry about learning the basics.
Preference of the Kids
Kids learn more through what they see, observe, and practice. Therefore, we must introduce new concepts and ideas to them in a way that they enjoy and can entertain themselves. Graphical-based coding teaches kids coding through gamified and visual mediums. This helps kids gain interest in the world of computer programming rather than running away from it.
Text-based coding can seem redundant and dull. Moreover, kids, more often than not, wouldn’t want to sit in front of a computer and type a long list of commands. Nevertheless, with graphics-based coding, kids can see all their actions come alive right in front of their eyes.
Conclusion
In a world where coding is inevitably becoming an essential part of life, one must get started with it somewhere. Graphic-based coding is the best way to get introduced to computer programming, not only for kids but also for adults who are looking to learn computer languages. Not to say that graphical coding can replace text-based coding, but it can provide you with the stepping stone towards a more skillful life and a successful career. Kids below a certain age (below 11-12 years) are more likely to adopt graphical coding than text-based coding.
-
Choosing between Graphical vs Text-Based Coding for Kids
What parents say about LeapLearner Coding Classes
I have found an improvement in Himank- his ability to think and reasoning power has also improved
Kavita Madan
mother of Himank Madan
I am very happy with the centre and the team of teachers. Thank you for helping her Rakshita
Richa Purohit
mother of Rakshita Purohit
The experience with LeapLearner was amazing as she has learnt many new things... You have made
Seema Bareja
mother of Deepanshi Bareja
My daughter has started using tablet at home to not play games but creates games of her own. Simply
Neetu
mother of Linisha
LeapLearner proved to be an apt learning platform for my daughter. Reasoning has improved her
Divya Mittal
Rastogi mother of Saumya Rastogi
My child has grown drastically since I made him join LeapLearner. He has made an App which I can
Garima Bajaj
mother of Madhvendra Bajaj
Both my sons joined LeapLearner 30 days ago in the coding Program. It’s remarkable to see them
Satinder Kaur
mother of Baldeep and Jagjeet Singh
He joined LeapLearner 45 days back. I have seen a lot of improvement in him in this short span of
Sneha
mother of Vedant
Real Video Testimonials from Parents and Students
Real review from
Avyaansh
Real review from
Prithiviraj’s Mother
Feedback from
Abeer’s Mother
Feedback from
Arav’s Father
Get in Touch
Call us on
Mob: +91 8527321859





